Website
University of Northampton
PUBLIC WEBSITE
THE PROCESS
Challenge
I had to think outside the box, stretching the guidelines at the limit of their boundaries, working with templates.
Solution
ANALYSIS
I started reviewing the old website in order to understand what was working and what was causing friction potentially generating frustration in the user.
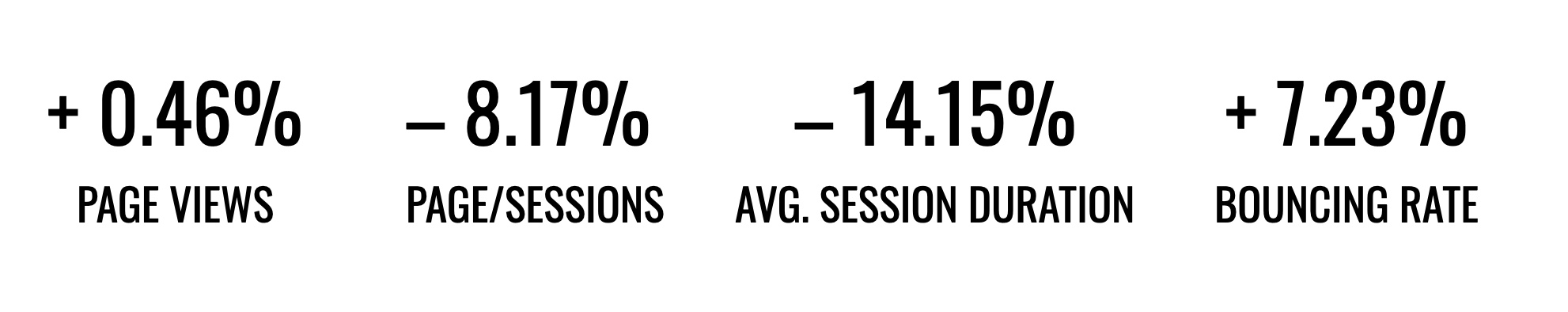
Our SEO Agency provided a YoY Performance Report:

Business Needs
- Refresh outdated design
- Provide a useful tool for current students
- Increase enrolment numbers
- Display different content for different audiences
Pain Points
- Poor quality of content
- Poor user journeys
- Addressing different audiences
RESEARCH
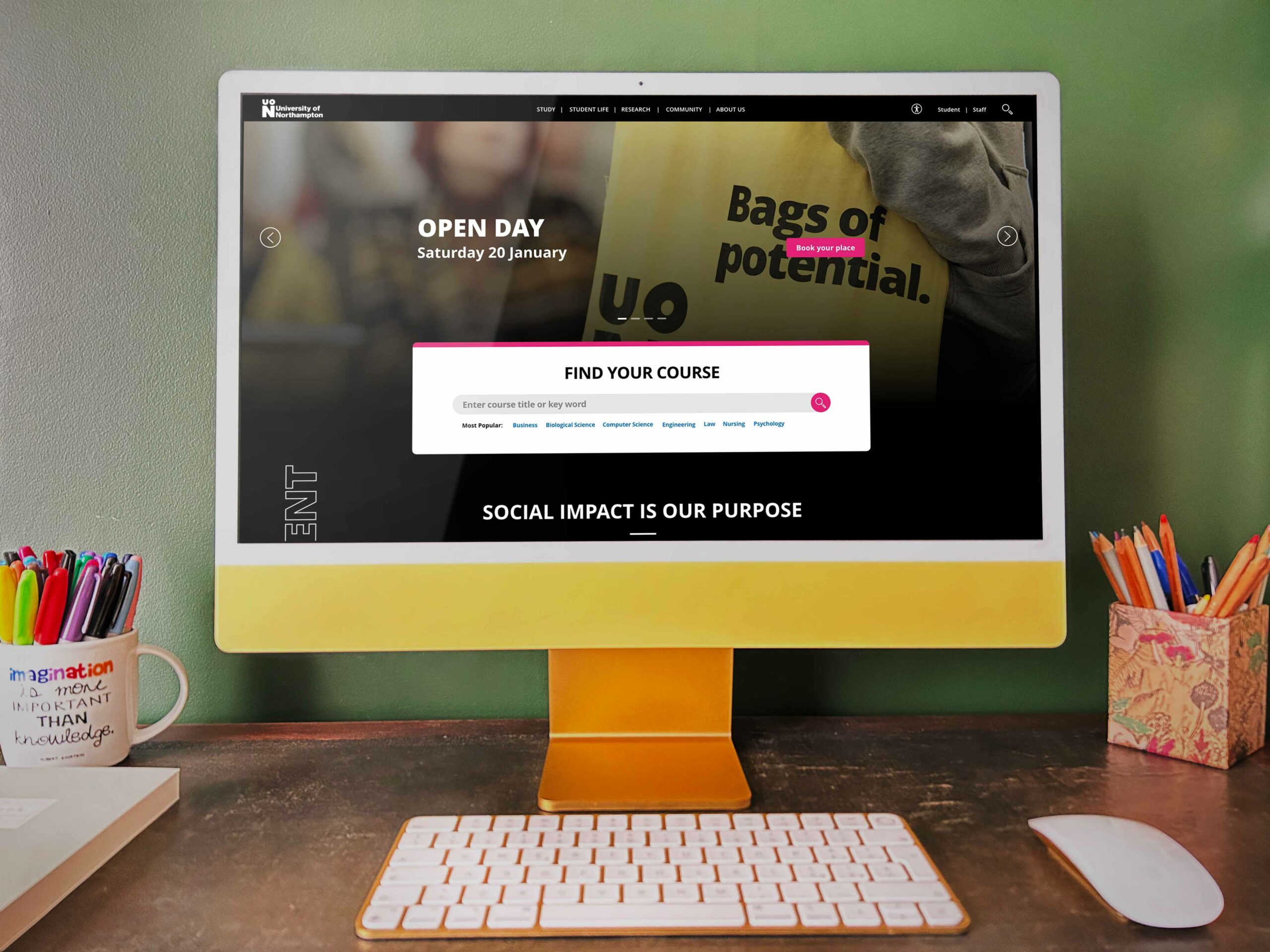
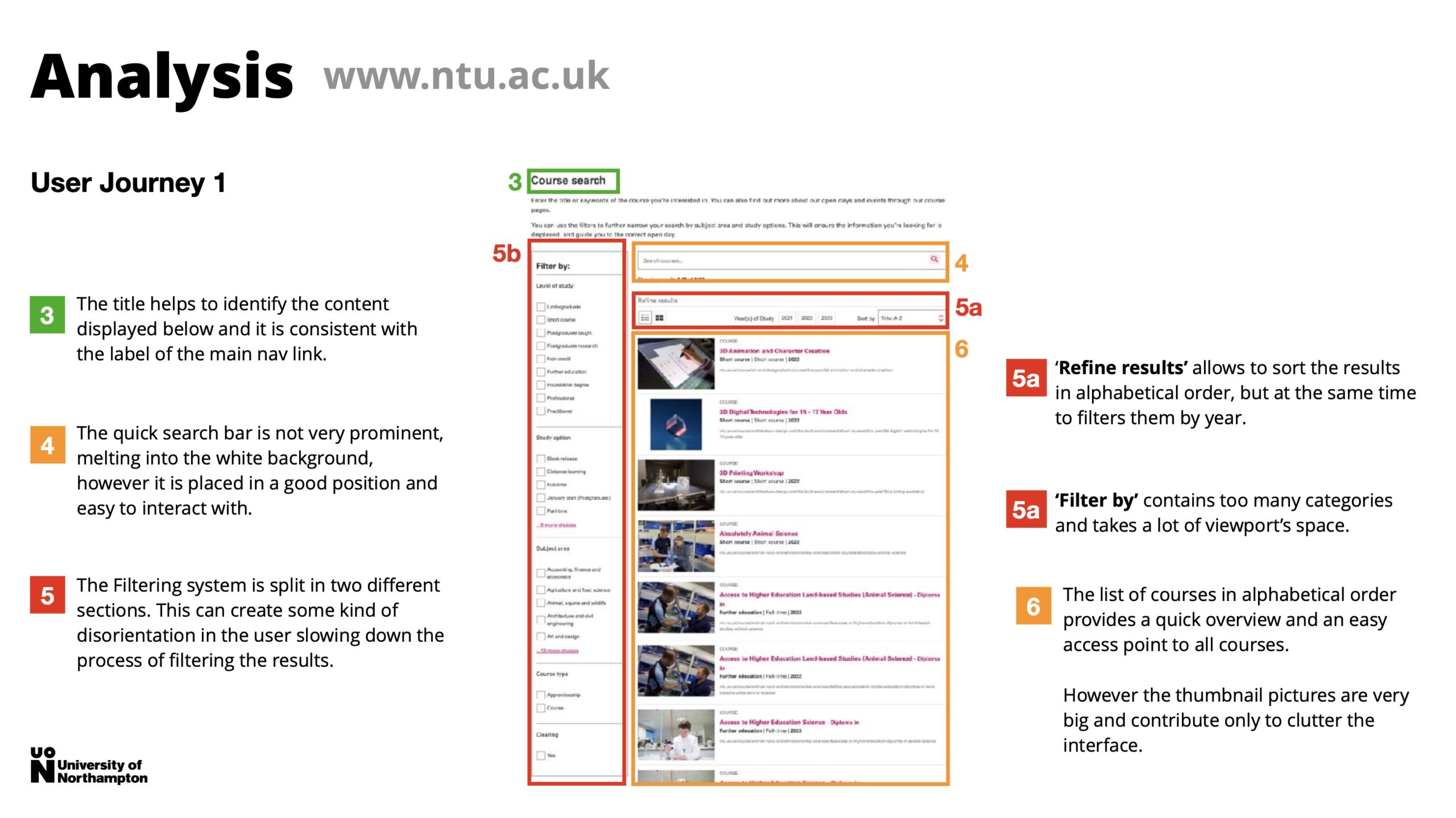
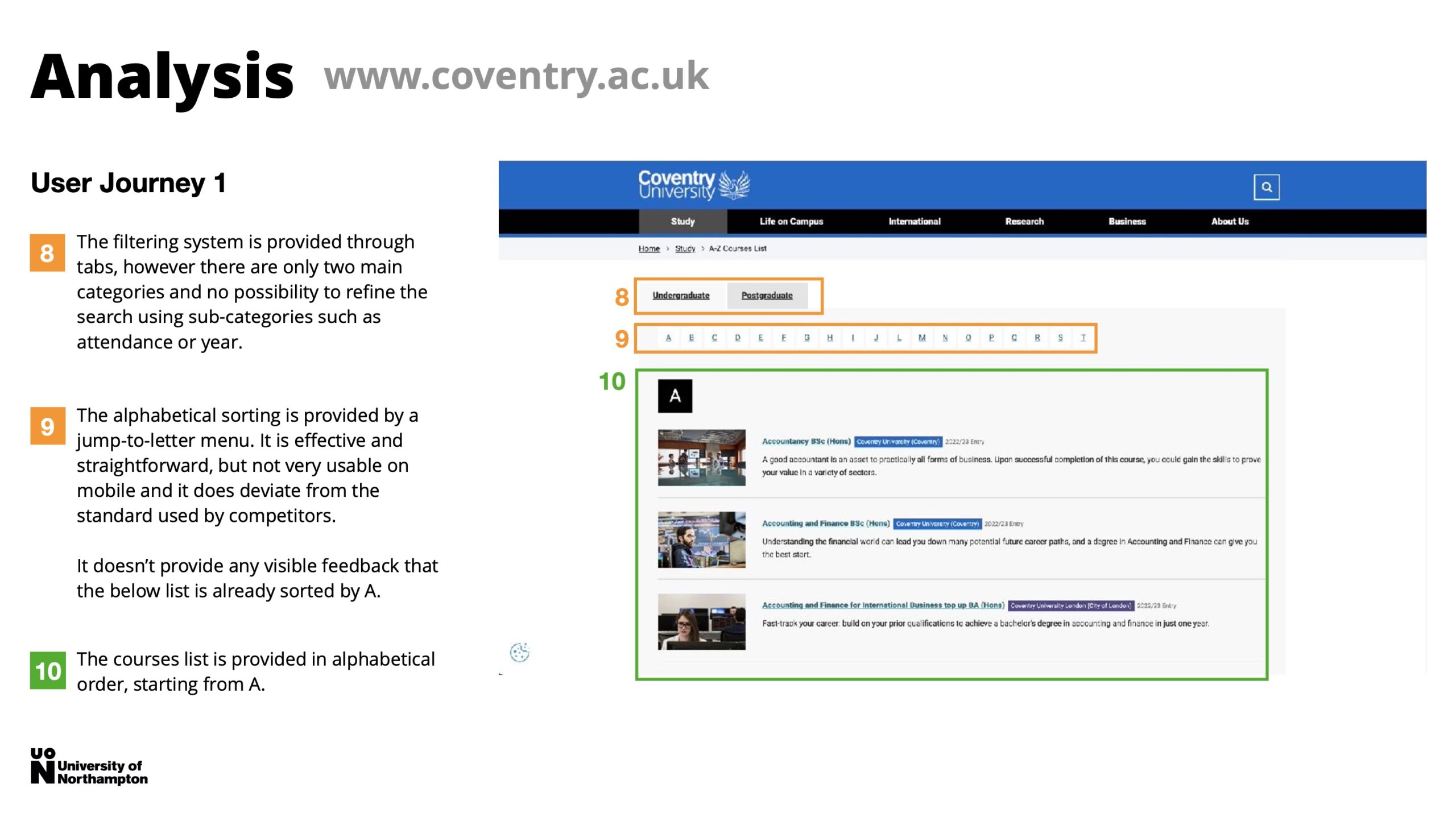
I started looking at UON competitors in order to identify any convention, sector standards, specific use of affordances, layouts or typical information architectures.
Competitors Benchmark
I analysed the 6 main UK competitors’ websites plus other 9 universities websites (3 top, 3 middle, 3 bottom of the League Table ranking), focusing on specific pages, benchmarking a total of 150 pages. It was possible to identify 5 common patterns about page layout and information architecture.
Focus Group and Interviews
I arranged two focus groups with a total of 23 students (first and second year, and prospectus students). This helped me to determine user’s needs and typical areas of friction, such as specific user journeys, providing a deeper understanding of user’s expectations.
We also interviewed 22 students in order to gather more qualitative data about their experience navigating universities websites. We focused to solve a couple of problems we had with the old website:
-
- Lower conversion rate than expected for applications
- High bouncing rate in a discrete number of course pages
We managed to identify 5 different Identikits, narrowing them down after some discussions. At the end of the process we have been able to build 3 Personas.
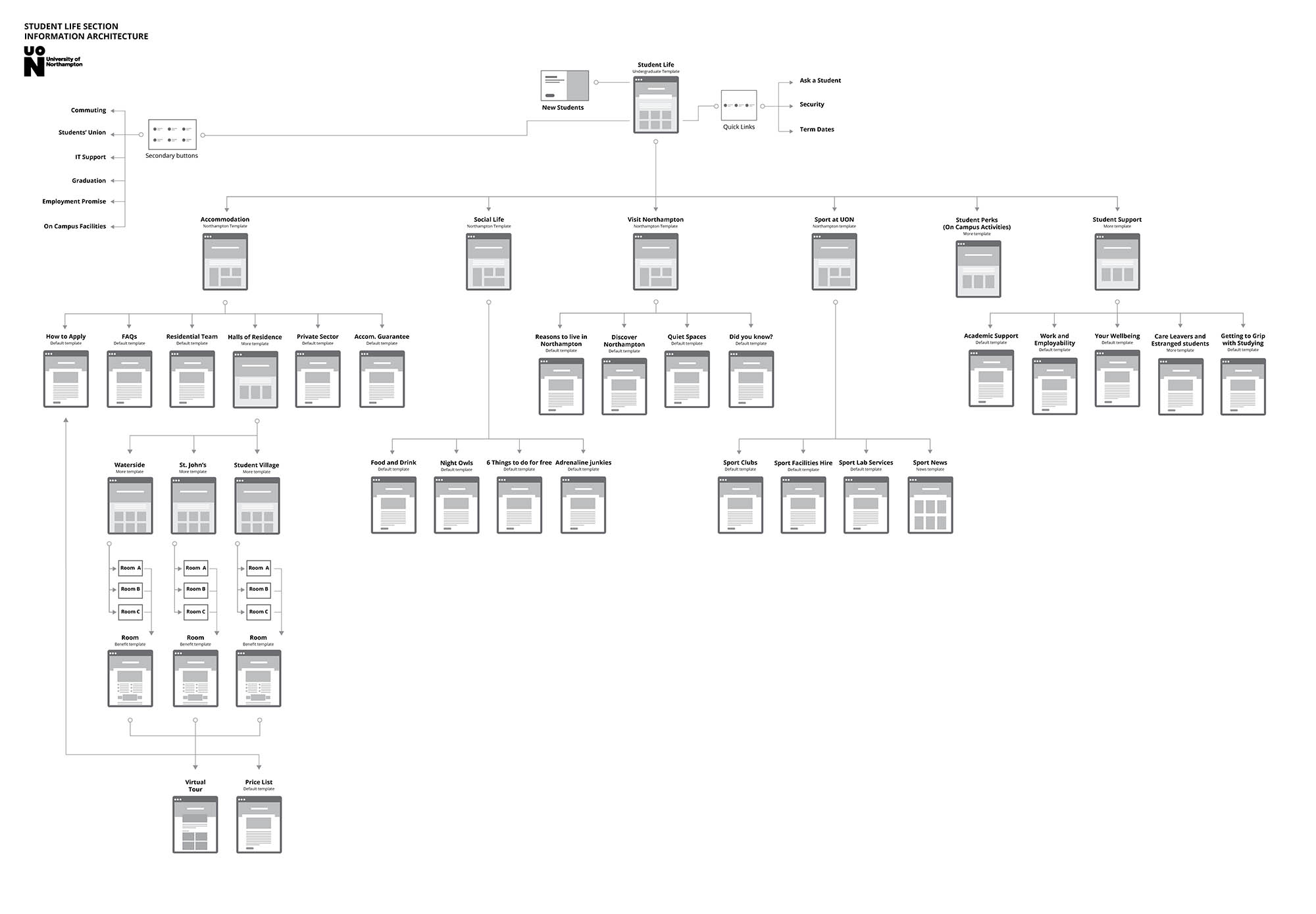
INFORMATION ARCHITECTURE
After collecting and analysing all the research data, it was time to review the Information Architecture. Following user’s needs/expectations and competitors benchmark, the Content Team and I started to redesign the IA of the website.
Compared to competitors’, the IA of the old website was very different, presenting more sub-levels and relevant content buried down into the structure, making difficult for the user to reach it straight away.
We rearranged the whole content in 6 macro areas, simplifying the sitemap, reducing complexity and number of sub-levels, narrowing down the whole structure to 5 macro areas:
- Study
- Student Life
- About Us
- Research
- More
This further simplification matched competitros’ structure, providing the user with more common and expected patterns. A specific and detailed Information Architecture has been designed for each area and sub-section.
DESIGN
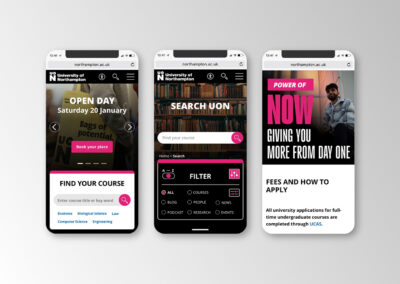
The old website was built on WordPress and the management wanted to keep it, supporting the most popular widespread devices. The aim for using WordPress was also to allow content editors to upload information very quickly, without going through developers every single time.
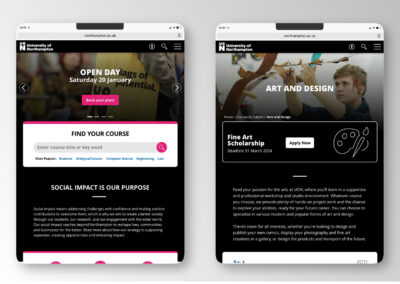
According to the benchmark and to users’ feedbacks, it was clear that we needed many specific templates to accommodate different type of content and user journey. I created 18 templates that could be used by the content editors to create new pages or update the old ones.
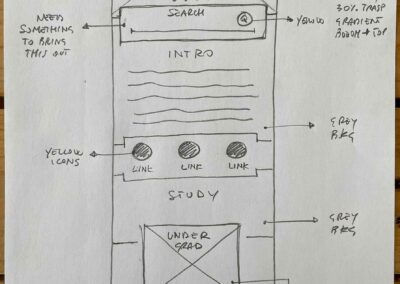
Sketching
I started sketching on paper the layout of all templates, both mobile and desktop in order to check the correct positioning of each single UI element.
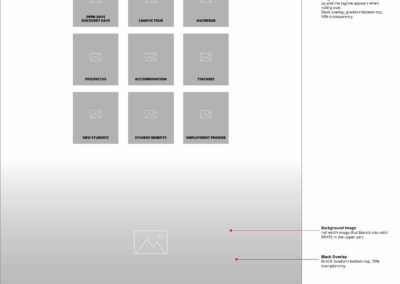
Wireframing
I implemented a simple and intuitive layout in order to provide the most enjoyable experience for the user. I also included SEO best practices when it came to display content. I have also applied standard conventions for the main navigation menu, call to actions and other interactive elements, integrating the W3C Accessibility Guidelines.
Modularity is what makes the difference.
The templates are built with sections that can be switched on/off as needed, providing the possibility to customise a single template according to the content. There are 13 modular templates that provide more flexibility and allow content editors to adapt the layout when they have to meet specific needs.
First Iteration
When I presented the wireframes to the management, new needs came from three different teams.
- Brand asked for adapting some elements to the new Undergraduate Campaign and for the implementation of the new 360 Virtual Tour.
- Student Recruitment asked for finding a way to advertise stuent perks and to increase the focus on the new campus.
- Events highlighted the necessity of incrising the visibility for Postgraeduate events.
I had to review some templates and apply changes in order to integrate the emerging business needs into the overall user experience.
After discussing the changes with developers, making sure that every new element and functionality were implementable, I started to redesign specific sections of some templates to accomodate the business requests.
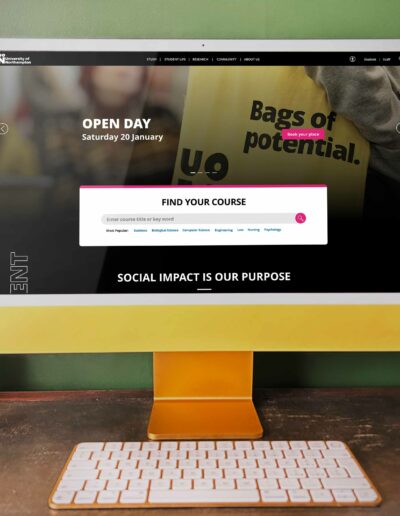
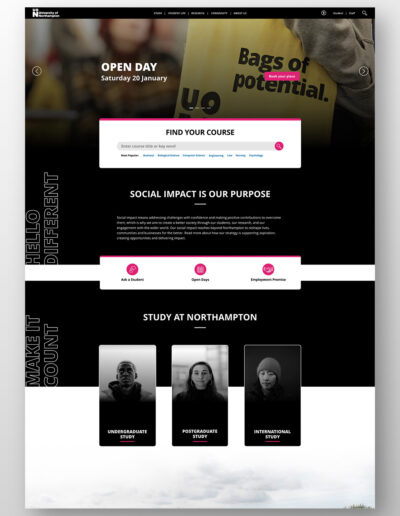
User Interface
According to the marketing campaign strategy, the aesthetic had to be minimal with a strong focus on content, typography, cool imagery and black/white colour combination. I opted for a minimal design with a stronger visual impact, based on large use of pictures and geometric shapes.
It was a matter of experimenting with black and white combinations, adding some drops of colours to highlight active links or specific areas, applying black overlays on full-width images.
Each UI element was designed and thought in accordance to the Brand Guidelines. Pictures, videos and graphic elements were intended as the best way to deliver remarkable information.
PROTOTYPING
After the UI has been finalised, I built an interactive hi-fi mock-up in Adobe XD.
Before submitting the prototype to a small group of users, in order to identify macro usability issues, I went through it with developers to have their feedback in terms of feasibility or other technical nuances that might have an impact on the user experience.
TESTING
The UI and UX of the website were validated through a usability test, involving students, academics and professionals for a total of 17 people.
Second Iteration
After feedbacks analysis it was clear that students wanted some content to be prioritised over other information.
This translated into a change of the displaying order of the content in the course template and in the Student Life area. It implied switching entire sections of the course template that needed to be slightly redesigned in order to properly fit in.
Academics asked for some tweaks to be applied to the Research area, resulting in a discrete change of the layout for a couple of other templates. They also asked for the possibility to add videos in the course template, driving me into a long discussion with developers to find the most optimised way to implement this request and, ultimately to apply further changes to that template.
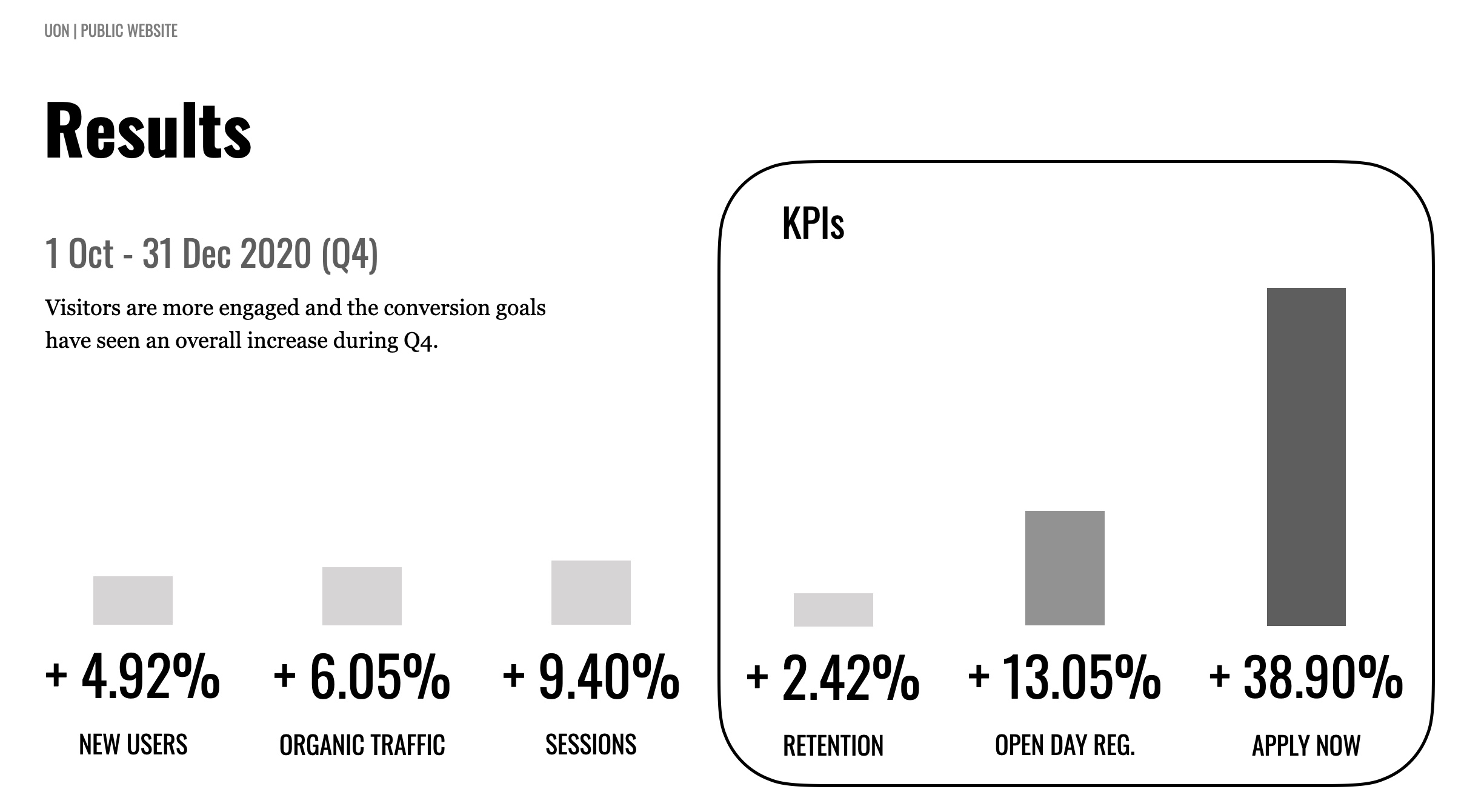
RESULTS
The revamp has been launched in September 2020 just in time for the beginning of the academic year. In January 2021 the SEO agency reported an overall increase of all KPIs during Q4 (Oct-Dec 2020).
The new IA together with simpler user journeys and new page layout, proved to be more efficient, allowing users to move easier through content, getting what they were looking for straight forward. This resulted in a lower bouncing rate, an increased retention and more engagement by the users.